Salutare numele meu este Vladislav.
Astazi vreau sa va vorbesc despre un concept simplu in design numit C.R.A.P rules. In traducere libera regulile cacatului.
Stiu suna haios, insa acest concept iti poate imbunatati inzecit lucrurile pe care le creezi in materie de design. El se poate folosi in industrii precum design digital, design vestimentar si chiar si in arhitectura.

Ce inseamna? La ce se refera si cum ma poate ajuta ?
Haide sa luam fiecare initiala si sa vedem ce inseamna
C vine de la contrast
R vine de la repetitie
A vine de la aliniere
P vine de la proximitate
Acum iti voi explica cum ne ajuta fiecare intr-un caz real.
Voi lua de exemplu un landing page. Un landing page este o pagina de aterizare. da!
O pagina de aterizare este locul unde un vizitator al site-ului tau ajunge dupa ce acceseaza un link si este folosit ca scop primar capturarea de lead-uri (potential client) sau vinderea unui produs.
Un exemplu de landing page ca sa intelegeti mai bine ar fi emag de black friday. Stiti ca emagul creaza o pagina dedicata pentru sarbatorirea black friday. Ei aceea este o pagina de aterizare.
Acum ca am definit ce este un landing page sa revenim la conceptul nostru.
Am zis ca C vine de la contrast.
Contrastul in termeni simpli este opozitia puternica intre doua lucruri. Spre exemplu Alb si Negru.
Ce face contrastul intr-un landing page ? Contrastul te ajuta sa conduci ochiul cititorului in pagina.
R de la repetitie
Repetitia sau paternul este pur si simplu reutilizarea elementelor intr-un design.
Repetarea anumitor elemente va aduce un sentiment de unitate, de consecventa, consistenta.

A de la aliniere
Alinierea se referă la plasarea textului și a altor elemente astfel încât să se alinieze. Te ajuta să faci ordine, să organizezi elementele, să creați conexiuni vizuale și să îmbunătățiți lizibilitatea design-ului.
Si aici un mic exemplu de aliniere buna si aliniere slaba intr o pagina
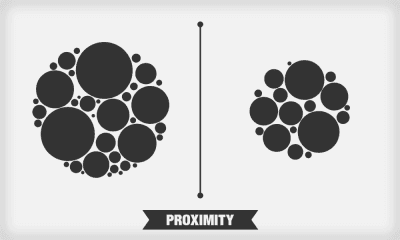
P de la Proximitate
Aici vreau sa te gandesti la proximitate ca la armonie. Principul proximitatii
Orice elemente care nu au legătură trebuie distanțate. Apropierea indică faptul că elementele sunt conectate sau au o relație între ele.
El este folosit in general pentru 2 motive:
Sa creeze conexiuni
Si sa rupa conexiuni

Intr un landing page poti folosi principiul proximitatii pentru a grupa elementele si a crea o structura vizuala pentru vizitatori. Acest lucru va creste bounce rate-ul vizitatoriilor.
Concluzie
Iti spun cu toata increderea ca daca vei folosi cele 4 concepte cu succes in design-ul tau, nu numai ca va arata astetic foarte placut. Ci vei VINDE! Contrastul si repetitia sunt elemente foarte puternice pentru un landing page eficient.
Mult succes si daca ai nevoie de ajutor te rog da-mi un email sau completeaza acest formular pentru mai multe sfaturi:
[mc4wp_form id=”859″]